vuetify 적용하여 게시판 등록하는 컴포넌트를 Modal 컴포넌트로 구성하였는데
모달 창에서 저장을 하거나 취소를 눌러도 이전에 입력한 값이 초기화되지 않았다.

- 이전코드
<template>
<v-app>
<h2>게시판</h2>
<v-row justify="end">
<v-dialog v-model="dialog" persistent="persistent" max-width="600px">
<template v-slot:activator="{ on, attrs }">
<v-btn color="primary" dark="dark" v-bind="attrs" v-on="on">
글 등록
</v-btn>
</template>
<v-card>
<v-card-title class="card-title">
<span>글 쓰기</span>
</v-card-title>
<v-card-text>
<v-container>
<v-row>
<v-col cols="12">
<v-text-field
label="제목*"
required="required"
v-model="registerBoardTitle"
clearable="clearable"></v-text-field>
</v-col>
<v-col cols="12">
<v-textarea label="내용" v-model="registerBoardContents" clearable="clearable"></v-textarea>
</v-col>
<v-col cols="12">
<v-text-field label="비밀번호*" type="password" required="required"></v-text-field>
</v-col>
</v-row>
</v-container>
<small color="read">*는 필수 입력항목 입니다.</small>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="red darken-1" text="text" @click="dialog = false, clearInput()">
취소
</v-btn>
<v-btn
color="blue darken-1"
text="text"
@click="registBoard(), dialog = false, alertSucess(), reloadBoard(), clearInput()">
저장
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</v-row>
</v-app>
</template>
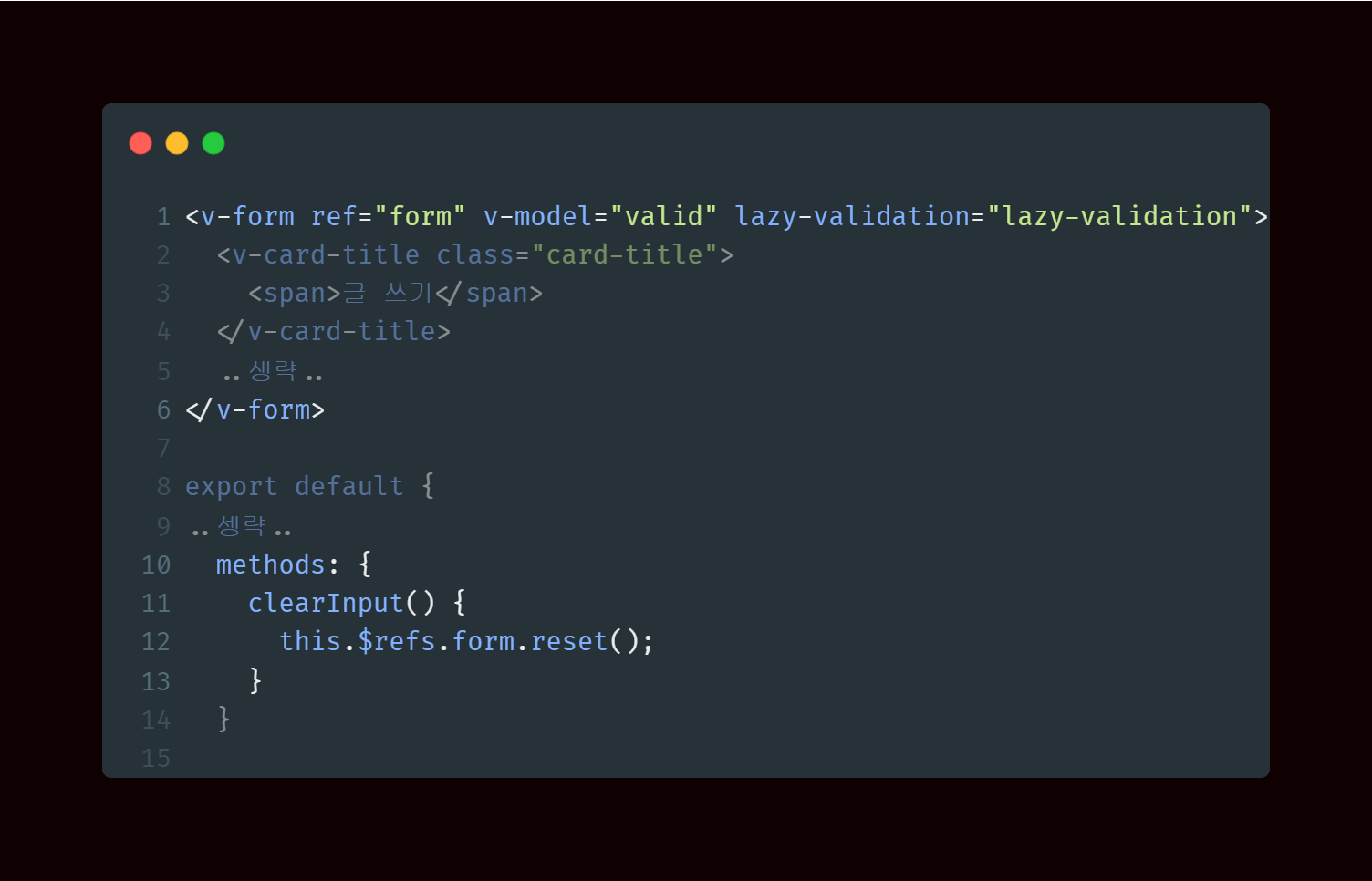
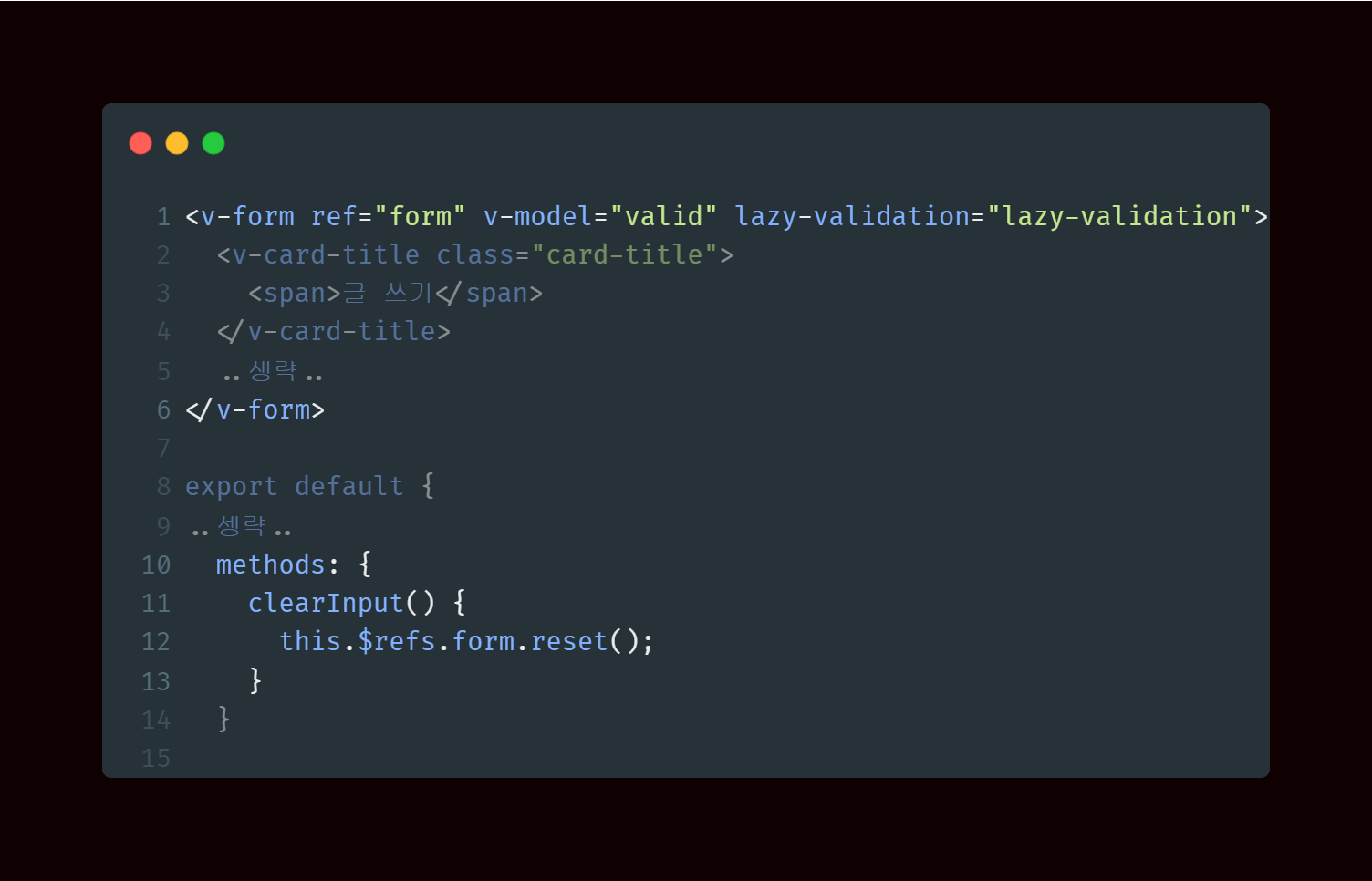
- 변경코드
입력부분을 v-form으로 묶어주고 script에 this.$refs.form.reset() 를 적용한다.

- 참고
vuetify 공식 사이트에 있었는데.. 구글링했을 때 관련 글이 없어서 한참헤맸다.

'TroubleShooting' 카테고리의 다른 글
| 뷰 라우터 3점대 버전 설치 명령어 (0) | 2022.06.28 |
|---|
vuetify 적용하여 게시판 등록하는 컴포넌트를 Modal 컴포넌트로 구성하였는데
모달 창에서 저장을 하거나 취소를 눌러도 이전에 입력한 값이 초기화되지 않았다.

- 이전코드
<template>
<v-app>
<h2>게시판</h2>
<v-row justify="end">
<v-dialog v-model="dialog" persistent="persistent" max-width="600px">
<template v-slot:activator="{ on, attrs }">
<v-btn color="primary" dark="dark" v-bind="attrs" v-on="on">
글 등록
</v-btn>
</template>
<v-card>
<v-card-title class="card-title">
<span>글 쓰기</span>
</v-card-title>
<v-card-text>
<v-container>
<v-row>
<v-col cols="12">
<v-text-field
label="제목*"
required="required"
v-model="registerBoardTitle"
clearable="clearable"></v-text-field>
</v-col>
<v-col cols="12">
<v-textarea label="내용" v-model="registerBoardContents" clearable="clearable"></v-textarea>
</v-col>
<v-col cols="12">
<v-text-field label="비밀번호*" type="password" required="required"></v-text-field>
</v-col>
</v-row>
</v-container>
<small color="read">*는 필수 입력항목 입니다.</small>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="red darken-1" text="text" @click="dialog = false, clearInput()">
취소
</v-btn>
<v-btn
color="blue darken-1"
text="text"
@click="registBoard(), dialog = false, alertSucess(), reloadBoard(), clearInput()">
저장
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</v-row>
</v-app>
</template>
- 변경코드
입력부분을 v-form으로 묶어주고 script에 this.$refs.form.reset() 를 적용한다.

- 참고
vuetify 공식 사이트에 있었는데.. 구글링했을 때 관련 글이 없어서 한참헤맸다.

'TroubleShooting' 카테고리의 다른 글
| 뷰 라우터 3점대 버전 설치 명령어 (0) | 2022.06.28 |
|---|
